Hugo Adding Custom Notices
Hugo Adding Custom Notices
Add these notices More Rich Content to current theme geeky_hugo. This might be different base on theme layout.
In the root of the themes directory navigate to themes/<name>/assets/scss
Current theme has four files modification to add custom notices from coder.
The _notices.scss and notice.html need to be copied to current themes folder based on it’s layout. _variables.scss Only need coloring sections add. Finaly step is to import into @import 'notices.scss';
Files:
assets/scss/_notices.scssassets/scss/_variables.scsslayouts/shortcodes/notice.htmlassets/scss/style.scss
File: _notices.scss
... TRUNCATED OUTPUT ...
.notice {
border-radius: 0.2rem;
position: relative;
margin: 2rem 0;
padding: 0 0.75rem;
overflow: auto;
.notice-content {
display: block;
margin: 2rem 2rem;
}
}
.notice.note {
background-color: $bg-color-notice-note-content;
... TRUNCATED OUTPUT ...
File: _variables.scss
// Notice colors
$fg-color-notice-note-icon: #5e35b1 !default;
$bg-color-notice-note-title: #673ab71a !default;
$bg-color-notice-note-content: #7e57c21a !default;
... TRUNCATED OUTPUT ...
$fg-color-notice-example-icon: #6d4c41 !default;
$bg-color-notice-example-title: #7955481a !default;
$bg-color-notice-example-content: #8d6e631a !default;
... TRUNCATED OUTPUT ...
In the theme root directory add the following assets/scss/style.scss
File: style.scss
@import 'notices.scss';
Shortcodes Code
From the root of Hugo layouts/shortcodes
shortcodes might not be created, so create it if required.Use the following code that can be referenced in markdown code.
File: notice.html
{{- $type := .Get 0 -}}
{{- $title := .Get 1 | default $type -}}
{{- $inner := .Inner | .Page.RenderString | chomp -}}
{{- $icon := dict "note" "fa-sticky-note" "tip" "fa-lightbulb-o" "example" "fa-file-text" "question" "fa-question" "info" "fa-exclamation-circle" "warning" "fa-exclamation-triangle" "error" "fa-times-circle" -}}
<div class="notice {{ $type }}">
<div class="notice-title">
<i class="fa {{ index $icon $type }}" aria-hidden="true"></i>{{ i18n $title | default $title | humanize }}
</div>
<div class="notice-content">
{{- $inner -}}
</div>
</div>
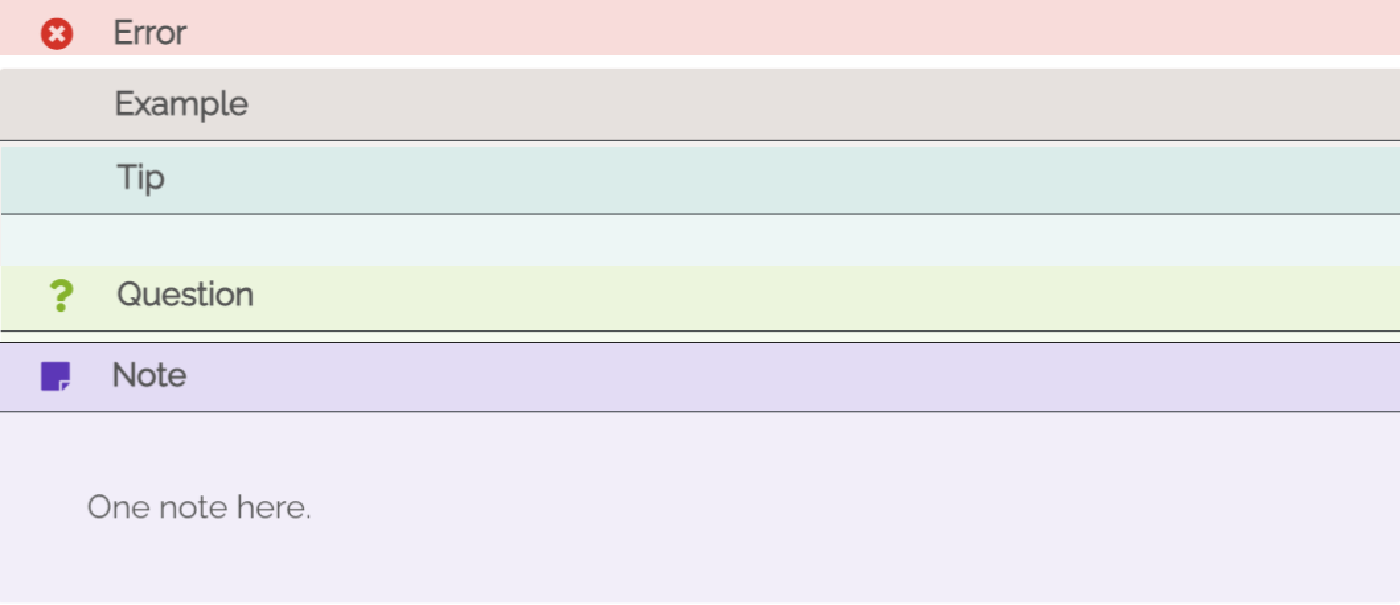
Examples:
Shortcodes
Summary
Hugo themes are easy to add and swap, simply copy or pull the theme files to site’s themes folder and update the config.toml theme property to the name of the theme folder.
Themes are tightly coupled to their data schemas, so do not expect to take a site with full content and swap the theme. Might need to port data to match the new data schema.
Hugo themes are easy to override and build upon without the need to directly change the theme files. The Hugo theme approach is simple yet powerful, it is one of the reasons Hugo is my preferred static site generator.
Check out the something interesting:
Related Posts
2023 Phoenix VMUG UserCon
Introduction: The recent 2023 Phoenix VMUG UserCon brought together some like-minded people in the field, with discussions ranging from VMware technologies to best practices for optimizing existing systems.
Read moreRed Hat User Group Insights, Ansible Automation Platform, and ITSM Integration
Introduction: This blog post aims to summarize the key takeaways from this informative workshop. At the recent Red Hat User Group workshop on Red Hat Insights, Red Hat Ansible Automation Platform, and their integration with management (ITSM) systems, such as ServiceNow, provided valuable insights into how these technologies work together.
Read moreRobocopy Examples
Robocopy Examples Robocopy has many command line options and it can be overwhelming to know which commands to use. In this post, we will take a look at how to ues robocopy to copy, mirror, purge Files and Folders.
Read more