Modify Themes Hugo
How to modify themes Hugo
Use non-destructive practice for Hugo themes. Hugo is designed for customization and follows a site generation workflow that works a lot like layers in photo editing software.
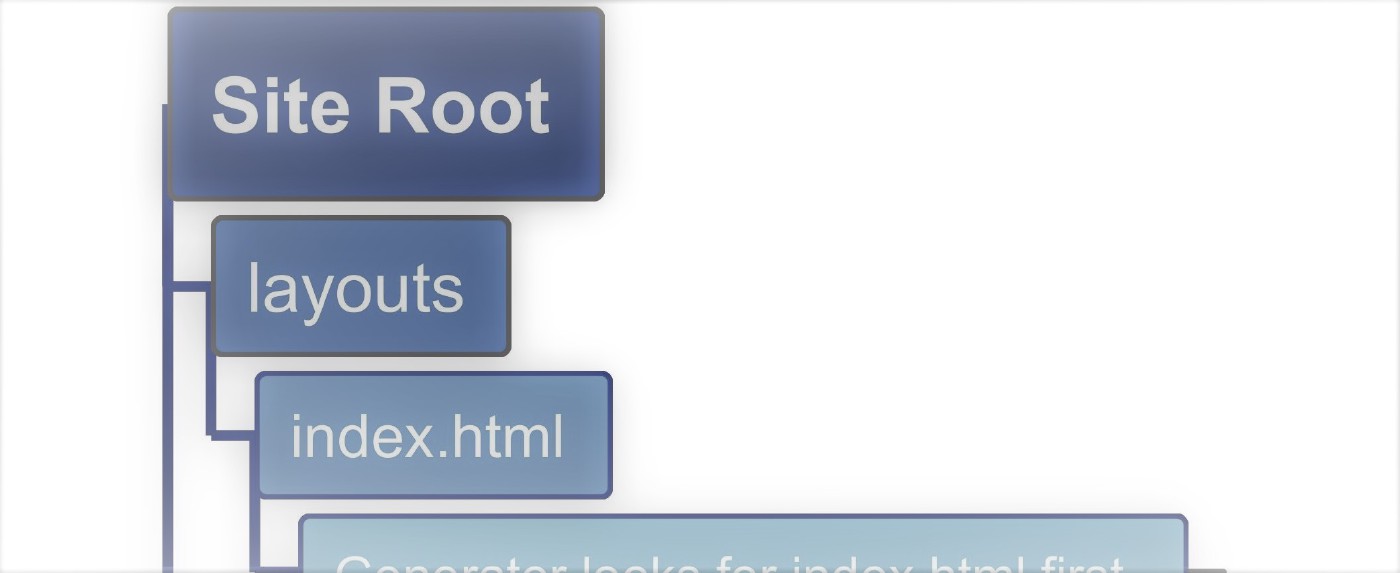
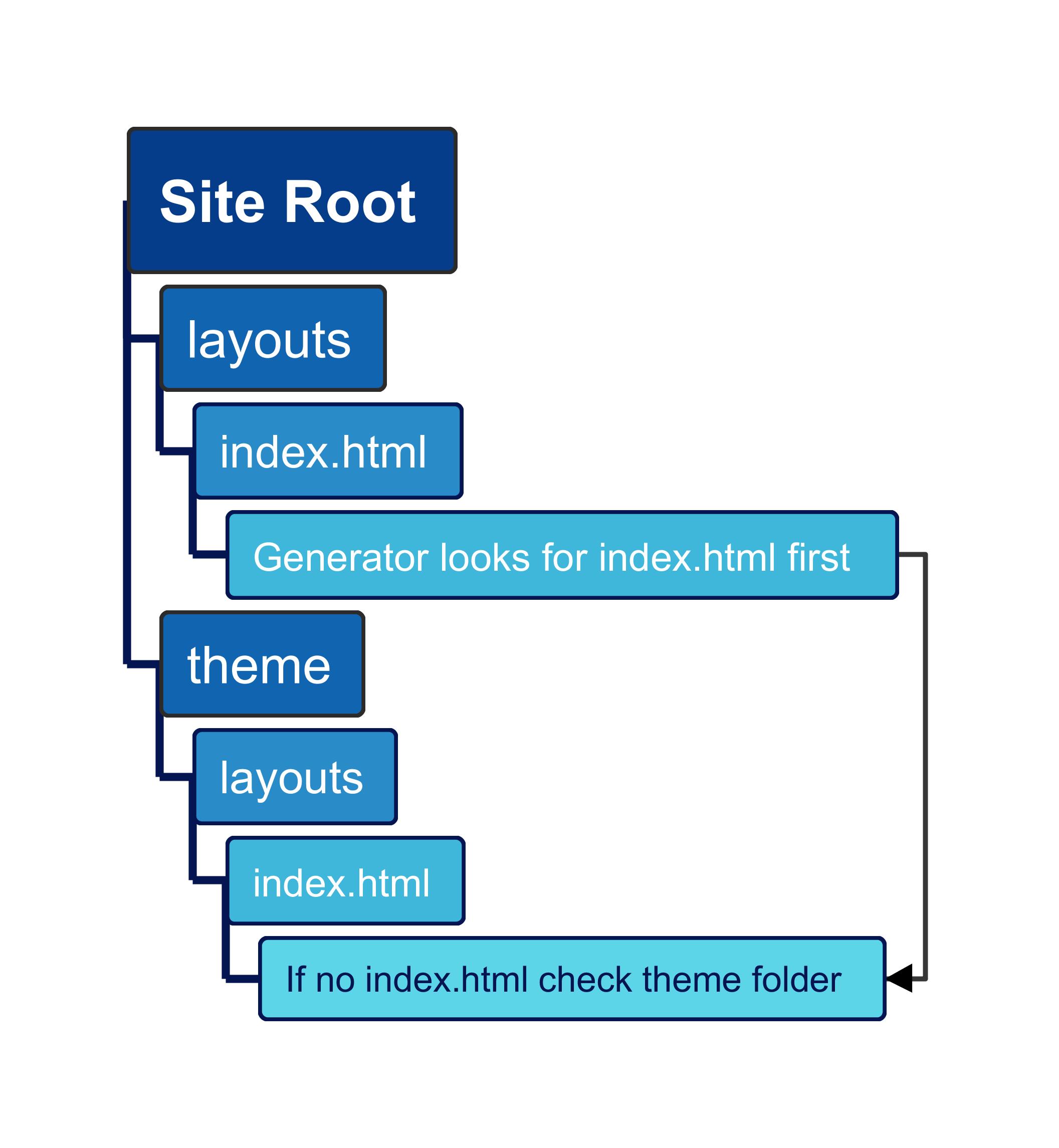
Adding a custom index.html file in the site layouts folder overrides the one in the theme folder. To change the index.html code without changing the theme code. Customizing the theme CSS styles requires leveraging the layouts folder override.

To modify the CSS take advantage of cascading. Here is an example:
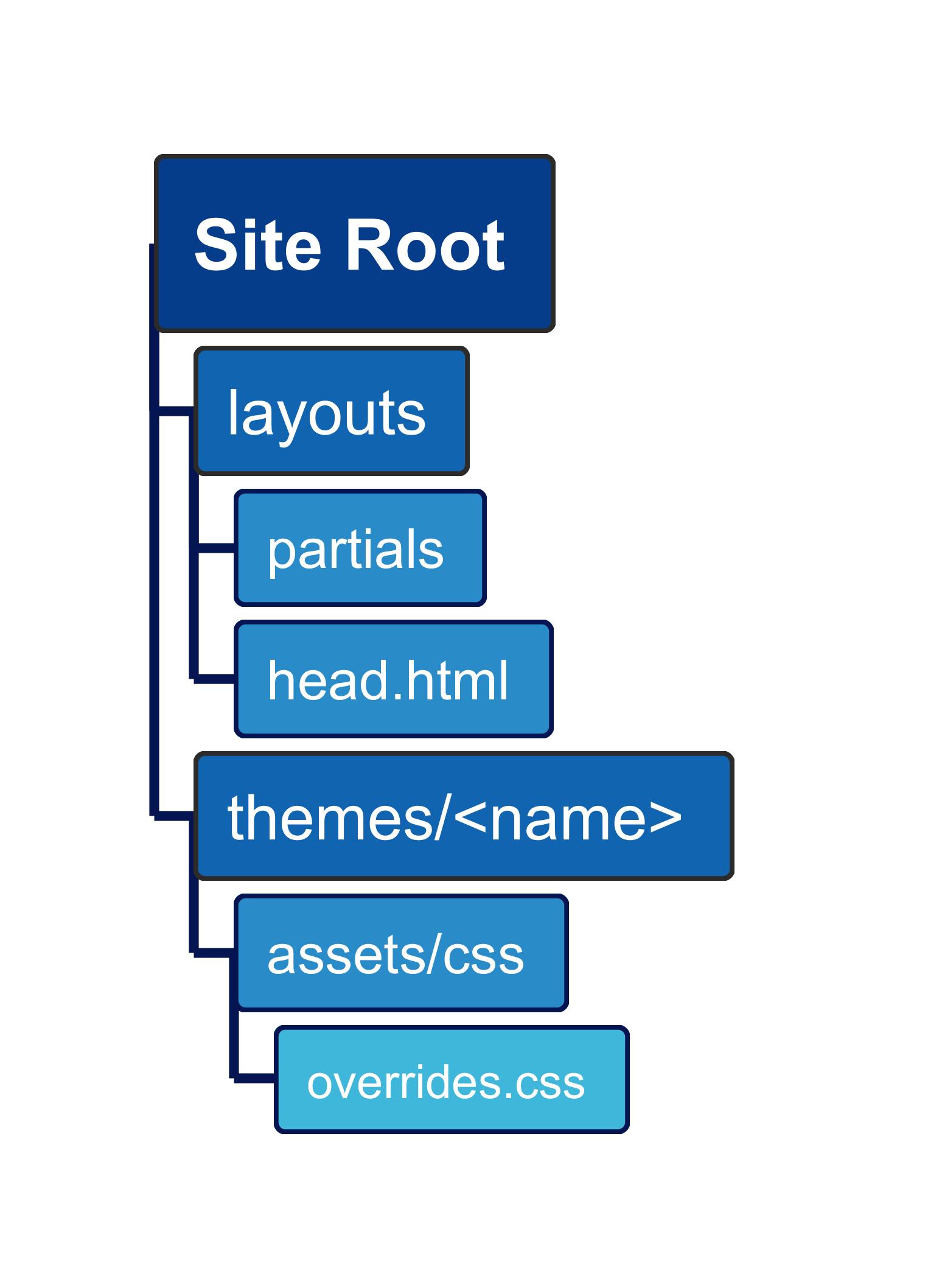
Override the head.html file by copying the head.html file from the themes/<theme>/layouts/partials folder into a new folder in the site layouts/partials. This new head.html file now overrides the theme head.html. Add a link to the new override.css file. The code below shows the existing link to the style.css and the new override.css.
{{ $style := resources.Get "scss/style.scss" | resources.ToCSS | minify }}
<link href="{{ $style.Permalink }}" rel="stylesheet" />
{{ $override := resources.Get "css/override.css" }}
<link href="{{ $override.Permalink }}" rel="stylesheet"/>

Summary
Hugo themes are easy to add and swap, simply copy or pull the theme files to site’s themes folder and update the config.toml theme property to the name of the theme folder.
Themes are tightly coupled to their data schemas, so do not expect to take a site with full content and swap the theme. Might need to port data to match the new data schema.
Hugo themes are easy to override and build upon without the need to directly change the theme files. The Hugo theme approach is simple yet powerful, it is one of the reasons Hugo is my preferred static site generator.
Check out the something interesting:
Related Posts
2023 Phoenix VMUG UserCon
Introduction: The recent 2023 Phoenix VMUG UserCon brought together some like-minded people in the field, with discussions ranging from VMware technologies to best practices for optimizing existing systems.
Read moreRed Hat User Group Insights, Ansible Automation Platform, and ITSM Integration
Introduction: This blog post aims to summarize the key takeaways from this informative workshop. At the recent Red Hat User Group workshop on Red Hat Insights, Red Hat Ansible Automation Platform, and their integration with management (ITSM) systems, such as ServiceNow, provided valuable insights into how these technologies work together.
Read moreRobocopy Examples
Robocopy Examples Robocopy has many command line options and it can be overwhelming to know which commands to use. In this post, we will take a look at how to ues robocopy to copy, mirror, purge Files and Folders.
Read more