VScode Automating Creation Folder and Files
VS-Code Folder Templates

Because creating the same directories over and over again is annoying to do manually.- Huuums
Automation…automation!!! We are always trying to improve things through automation. Let’s not stop with infrastructure and home automation. How about little tasks like creating repeatable templates for these blog posts.
This is my new favorite VScode extension for automating redundant tasks when not doing hobby projects that involve video and photograph this tool reminds me of the Digital Rebellion Posthaste, but for media.
Organize your projects with customizable templates - Digital Rebellion
Yes we could write a script to stick to the coder’s “code”????
Introduction
Here comes the VS-Code Folder Templates extension to the rescue.
Create reusable files for everyday workflow. Need to focus on standards and patterns that are required to implement reusable files and folders.
Some of these may include:
README.mdindex.htmlhackme.jscustom.scss
Since we are blogging with Hugo lets use a simple file and directory setup:
├───post
│ │ index.md
│ │
│ └───images
In the root of the project folder create .fttemplates within that directory create blog add index.md and images folder.
.
├───.fttemplates
│ ├───blog
│ │ │ index.md
│ │ └───images
Creating a post with the following: // blog -> index.md
# [FTName]
## Description
## Installation
## Usage
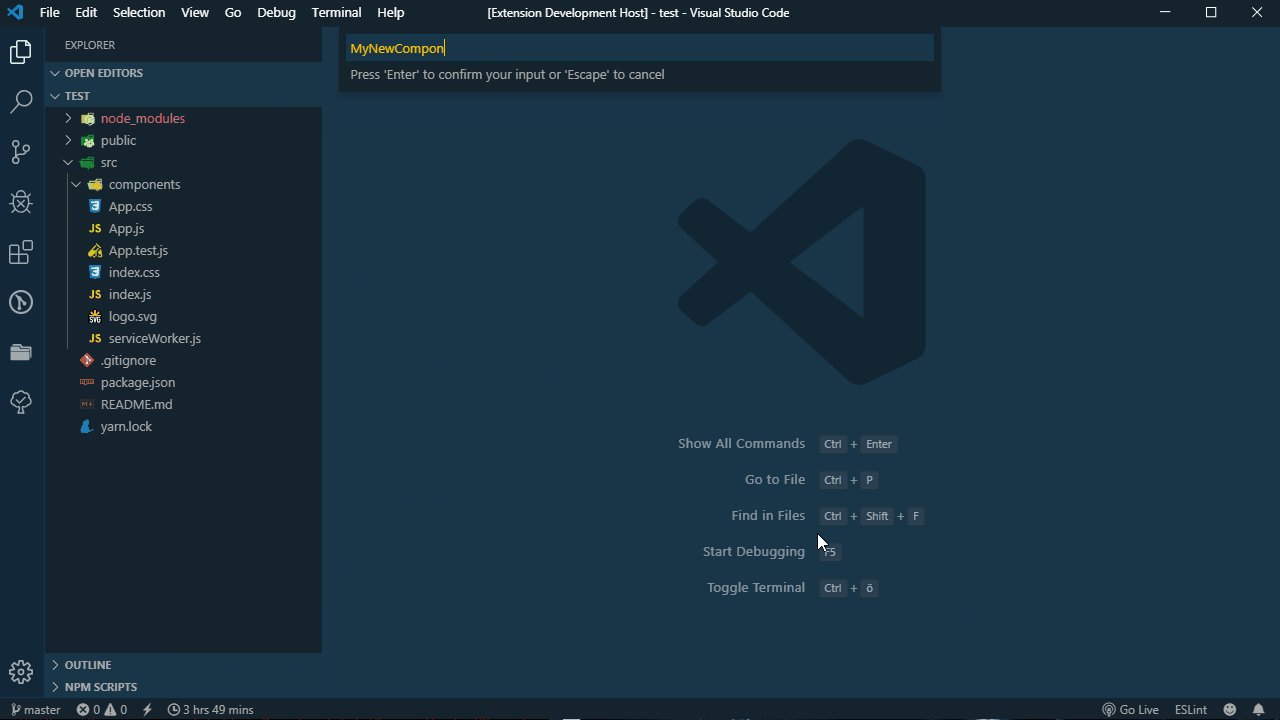
[FTName] will substitute anything executed when right clicking on folder to run template against.

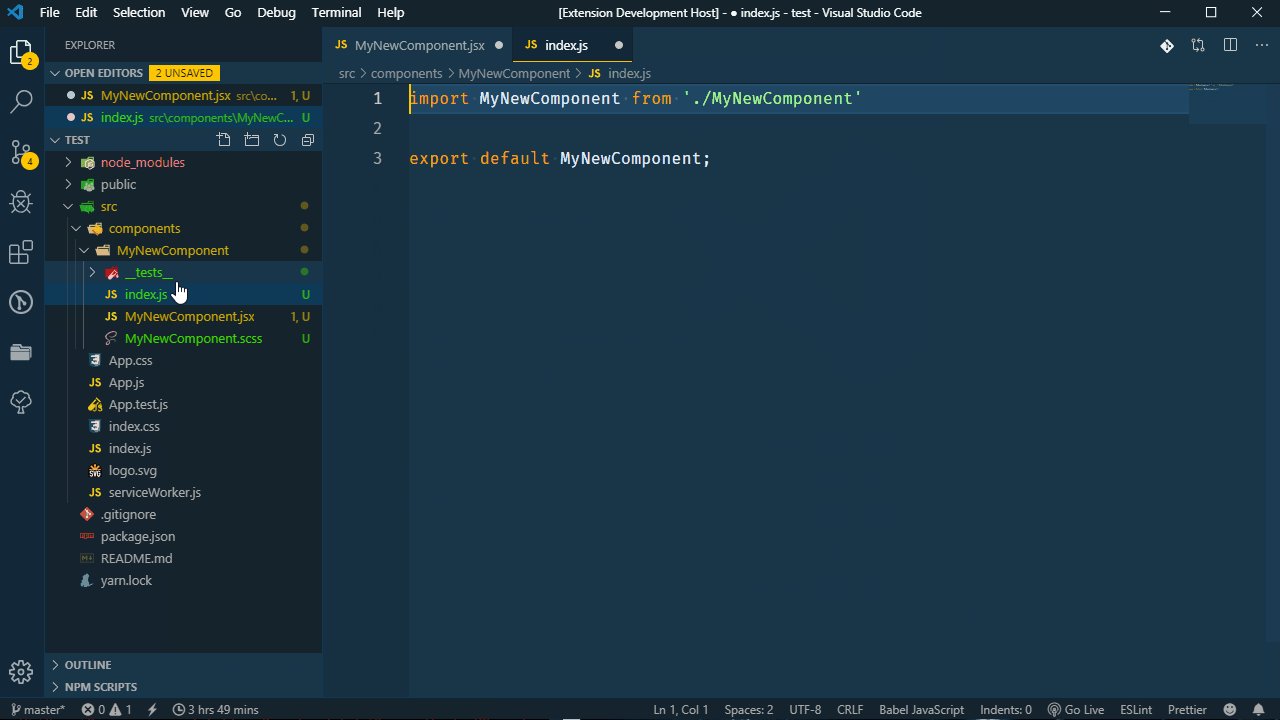
Select template to use

Name: hacker-ninja-blog

.
└───hacker-ninja-blog
│ index.md
│
└───images
Mixing it up a bit with front matter data.
Template Input:
---
title: "[FTName]"
description: ""
image: "images/post/placeholder.png"
... TRUNCATED OUTPUT ...
---
Output:
---
title: "hacker-ninja-blog"
description: ""
image: "images/post/placeholder.png"
... TRUNCATED OUTPUT ...
---
The [FTName] also applies to filenames assuming have a css file:
// template-folder-name -> [FTName].css
.[FTName] {
}
This would create a file named hacker-ninja-blog.css with the following template.
.[hacker-ninja-blog] {
}
Summary
This is quick introduction to the VS-Code Folder Templates and there a lot moe configuration options that I am still learning check out the git repo vscode-fast-folder-structure.
Related Posts
2023 Phoenix VMUG UserCon
Introduction: The recent 2023 Phoenix VMUG UserCon brought together some like-minded people in the field, with discussions ranging from VMware technologies to best practices for optimizing existing systems.
Read moreRed Hat User Group Insights, Ansible Automation Platform, and ITSM Integration
Introduction: This blog post aims to summarize the key takeaways from this informative workshop. At the recent Red Hat User Group workshop on Red Hat Insights, Red Hat Ansible Automation Platform, and their integration with management (ITSM) systems, such as ServiceNow, provided valuable insights into how these technologies work together.
Read moreRobocopy Examples
Robocopy Examples Robocopy has many command line options and it can be overwhelming to know which commands to use. In this post, we will take a look at how to ues robocopy to copy, mirror, purge Files and Folders.
Read more